Embed presentation





































































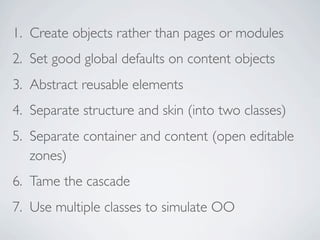
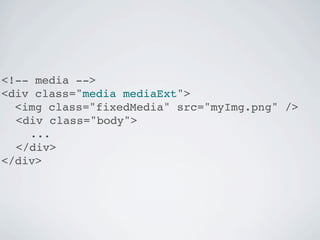
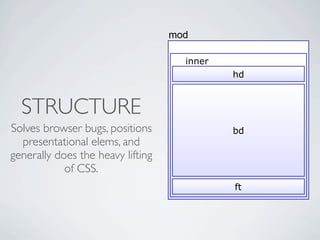
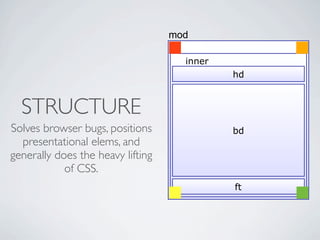
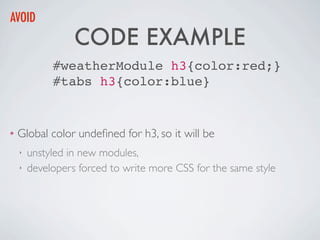
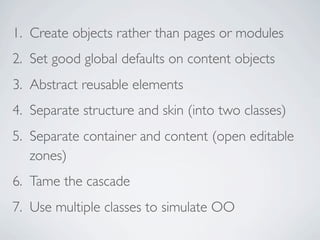
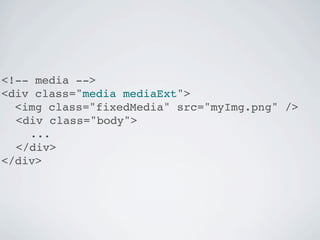
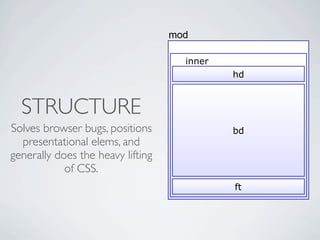
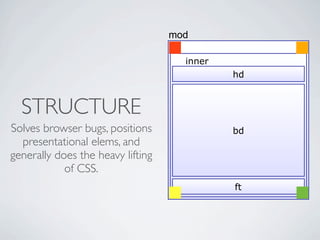
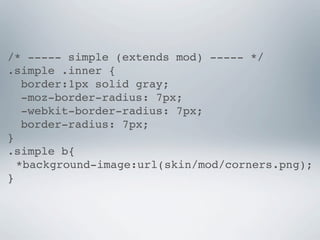
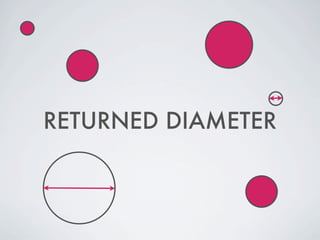
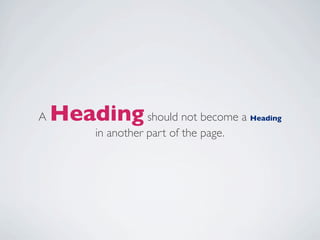
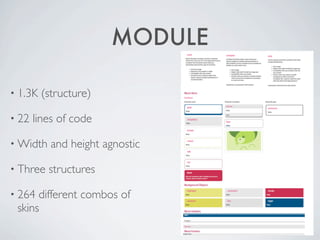
This document discusses object-oriented CSS (OOCSS) as an evolution of CSS that makes it more powerful. OOCSS involves creating reusable CSS objects rather than page-specific rules, setting good global defaults, abstracting reusable elements, separating container and content, and using multiple classes to simulate inheritance. This allows for more scalable, maintainable and performant CSS code. Some best practices of OOCSS include creating semantic object classes like .heading rather than styling specific elements directly. The document provides examples of OOCSS principles and their benefits.