This document discusses techniques for improving JavaScript performance by following the DRY (Don't Repeat Yourself) principle. It identifies DOM manipulation, function calls, and property lookups as particularly slow operations in JavaScript. The document provides examples of inefficient code and more optimized alternatives that avoid repetition through caching elements, using document fragments for DOM changes, and minimizing scope lookups. Overall, the document advocates structuring code in a DRY way to improve performance, especially within loops, intervals, and event handlers.






























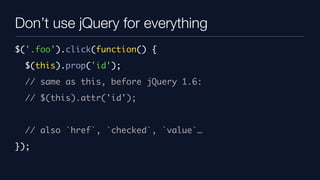
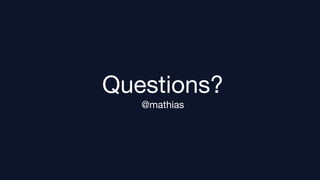
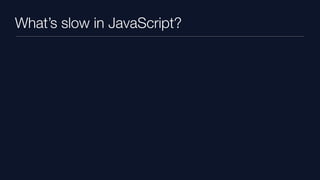
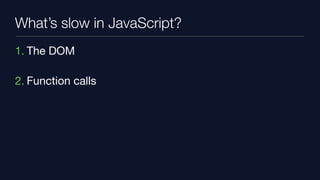
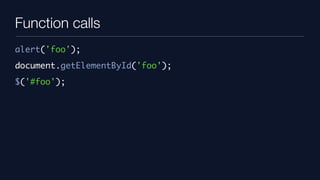
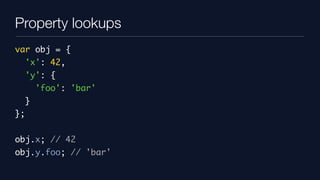
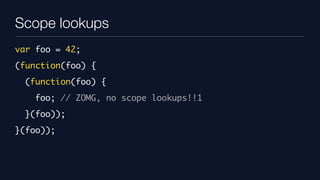
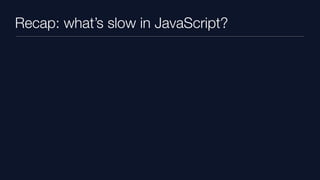
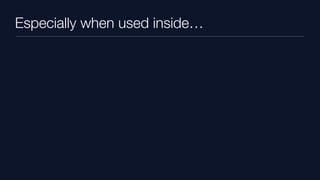
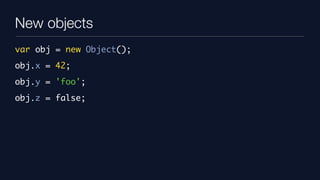
![Array item lookups
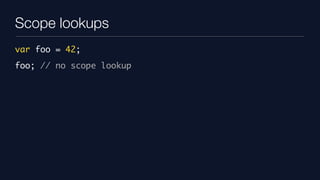
var elems = document.getElementsByTagName('p'),
length = elems.length;
while (length--) {
if (elems[length].className == 'foo') {
// do something with elems[length]
elems[length].innerHTML = 'LOLWAT';
}
}](https://image.slidesharecdn.com/dry-js-perf-111117032928-phpapp02/85/How-DRY-impacts-JavaScript-performance-Faster-JavaScript-execution-for-the-lazy-developer-31-320.jpg)
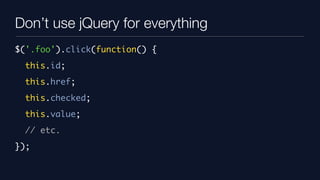
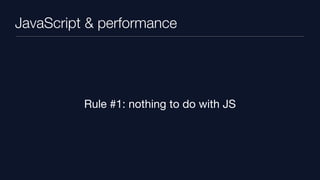
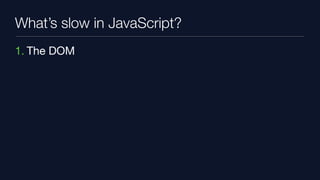
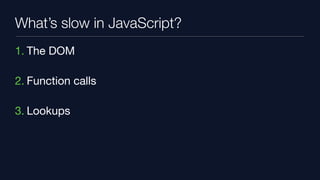
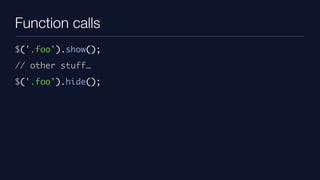
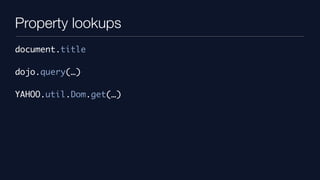
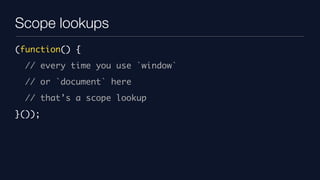
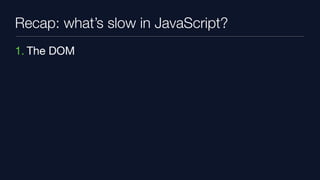
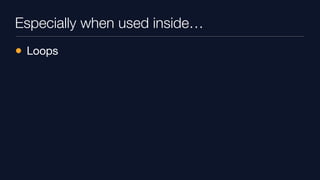
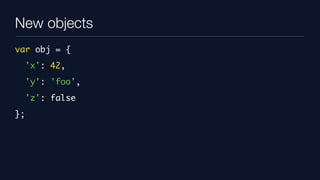
![Array item lookups
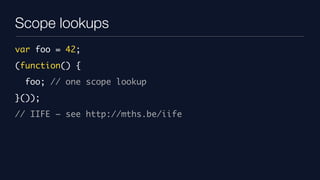
var elems = document.getElementsByTagName('p'),
length = elems.length,
elem;
while (length--) {
elem = elems[length];
if (elem.className == 'foo') {
// do something with elem
elem.innerHTML = 'LOLWAT';
}
}](https://image.slidesharecdn.com/dry-js-perf-111117032928-phpapp02/85/How-DRY-impacts-JavaScript-performance-Faster-JavaScript-execution-for-the-lazy-developer-32-320.jpg)

























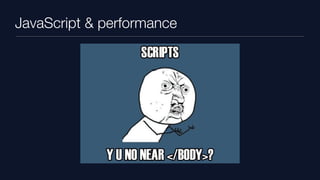
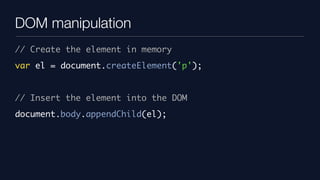
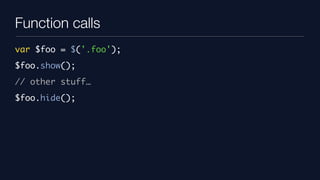
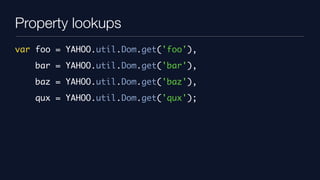
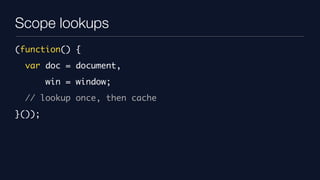
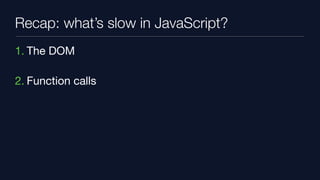
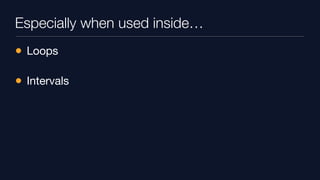
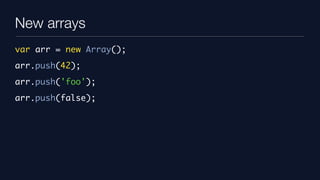
![New arrays
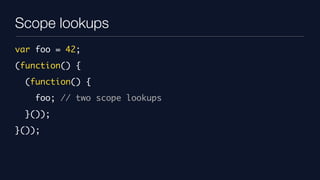
var arr = [
42,
'foo',
false
];](https://image.slidesharecdn.com/dry-js-perf-111117032928-phpapp02/85/How-DRY-impacts-JavaScript-performance-Faster-JavaScript-execution-for-the-lazy-developer-58-320.jpg)

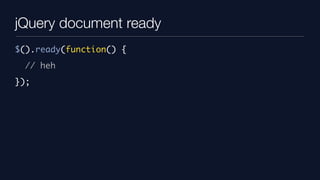
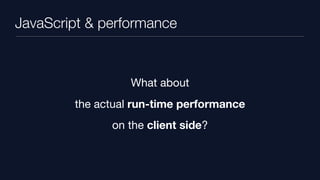
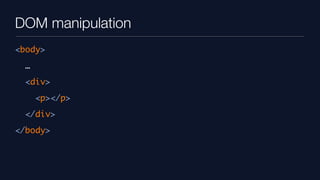
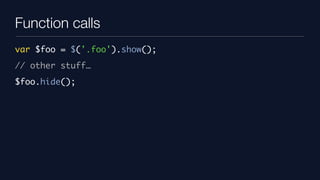
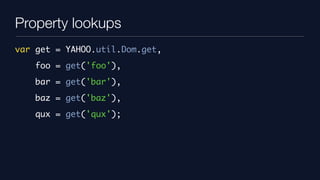
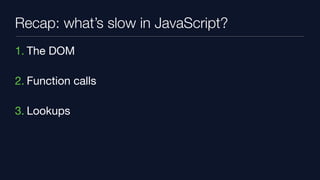
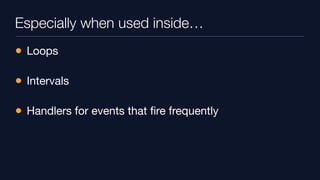
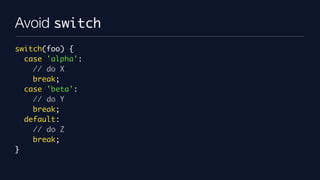
![Avoid switch
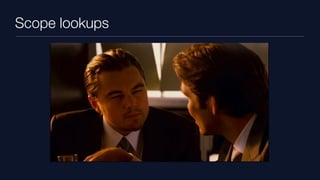
var switchObj = {
'alpha': function() {
// do X
},
'beta': function() {
// do Y
},
'_default': function() {
// do Z
}
};
(switchObj.hasOwnProperty(foo) && switchObj[foo] || switchObj._default)(args);](https://image.slidesharecdn.com/dry-js-perf-111117032928-phpapp02/85/How-DRY-impacts-JavaScript-performance-Faster-JavaScript-execution-for-the-lazy-developer-60-320.jpg)