
флеш прелоудер
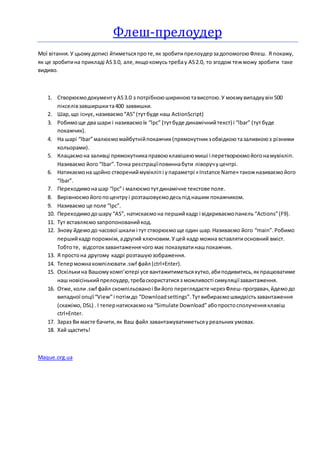
- 1. Флеш-прелоудер Мої вітання.У цьомудописі йтиметьсяпроте,як зробитипрелоудерзадопомогоюФлеш. Я покажу, як це зробитина прикладі AS3.0, але,якщокомусь требау AS2.0, то згодом тежможу зробити таке видиво. 1. Створюємодокументу AS3.0 з потрібноюшириноютависотою.У моємувипадкувін 500 пікселівзавширшкита400 заввишки. 2. Шар,що існує,називаємо“AS”(тутбуде наш ActionScript) 3. Робимоще два шари і називаємоїх “lpc” (тутбуде динамічнийтекст) і “lbar” (тутбуде покажчик). 4. На шарі “lbar”малюємомайбутнійпокажчик(прямокутникзобвідкоютазаливкоюз різними кольорами). 5. Клацаємона заливці прямокутникаправоюклавішеюмиші і перетворюємойогонамувікліп. Називаємо його “lbar”.Точка реєстраціїповиннабути ліворучуцентрі. 6. Натикаємона щойно створениймувікліпі упараметрі «Instance Name» такожназиваємойого “lbar”. 7. Переходимонашар “lpc”і малюємотутдинамічне текстове поле. 8. Вирівнюємойогопоцентруі розташовуємодесьпід нашим покажчиком. 9. Називаємо це поле “lpc”. 10. Переходимодошару “AS”, натискаємона першийкадр і відкриваємопанель “Actions”(F9). 11. Тут вставляємозапропонованийкод. 12. Знову йдемодо часової шкали і тут створюємоще один шар.Називаємо його “main”.Робимо першийкадр порожнім,адругий ключовим.Уцей кадр можна вставлятиосновний вміст. Тобтоте, відсотокзавантаженнячого має показуватинашпокажчик. 13. Я простона другому кадрі розташуюзображення. 14. Теперможнакомпілювати .swf файл (ctrl+Enter). 15. Оскількина Вашомукомп’ютері усе вантажитиметьсяхутко,абиподивитись,якпрацюватиме наш новісінькийпрелоудер,требаскористатисяз можливості симуляціїзавантаження. 16. Отже,коли.swf файл скомпільованоі Вийого переглядаєте черезФлеш-програвач,йдемодо випадної опції“View”і потімдо “Downloadsettings”.Тутвибираємошвидкістьзавантаження (скажімо, DSL) . І тепернатискаємона “Simulate Download”абопростосполученняклавіш ctrl+Enter. 17. Зараз Ви маєте бачити,як Ваш файл завантажуватиметьсяуреальних умовах. 18. Хай щастить! Maque.org.ua
